Quiz 1156: React Portals
What are React Portals, and why are they so powerful for managing UI complexity?
Quick Answer
React Portals are a special feature allowing you to render React components directly into a different part of the DOM, outside of the parent component's hierarchy. This is useful for situations where you need to render content that should be positioned above other elements, or outside the typical React component structure.
Explain in Depth
Imagine you're building a modal component. It's supposed to appear on top of everything else on the page, but it's a child of a component that's deep down in your component tree. This is where React Portals shine!
Here's how it works:
-
The
ReactDOM.createPortalfunction: React provides theReactDOM.createPortalfunction to create portals. You pass it the React element you want to render and the target DOM node where it should appear. -
Target DOM Node: You can specify any existing DOM element in your HTML as the target for your portal. This could be a
divelement you've added to your page specifically for modals, or even the body of your document. -
Rendering outside the hierarchy: The key point is that the portal is rendered outside the normal component hierarchy. This allows your modal to appear "on top" of everything else, even if its parent component is nested within other components.
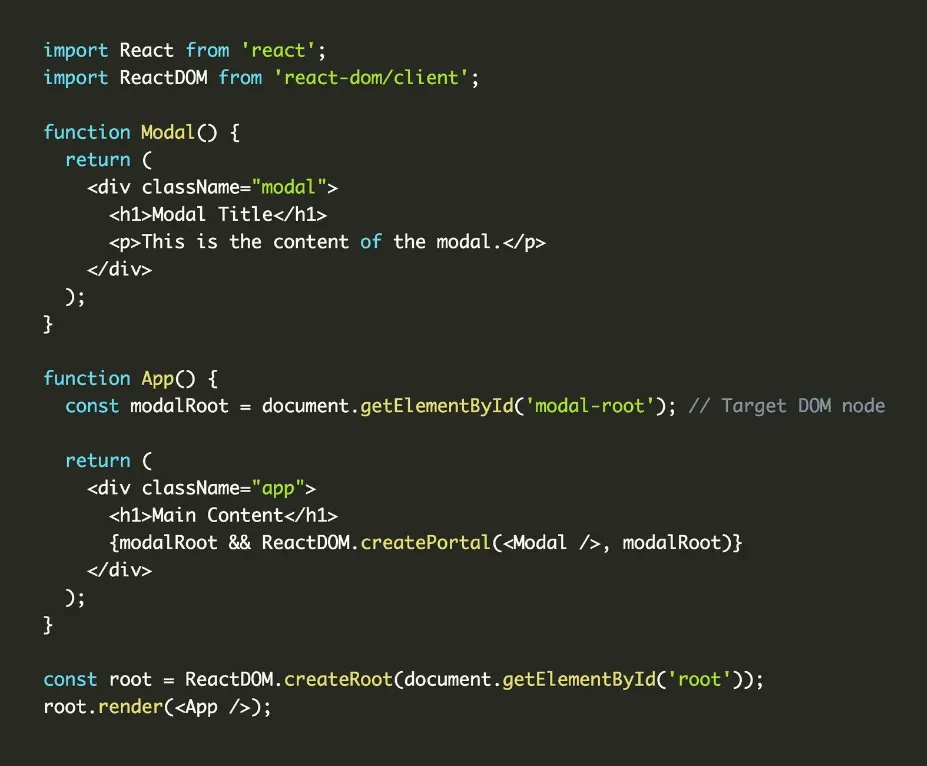
Example:

In this example, the Modal component is rendered into the modalRoot DOM node. The portal allows the modal to appear on top of the main content, even though it's a child of the App component.
Use Cases:
- Modals and tooltips: As mentioned, portals are perfect for elements that need to appear on top of everything else.
- Custom layouts: You can use portals to render components in different parts of your page, regardless of the component hierarchy.
- Third-party libraries: Some libraries might rely on portals for rendering their UI elements in specific locations.
Key Points:
- DOM manipulation: Portals involve direct DOM manipulation, which can be helpful for complex layouts but should be used cautiously to avoid potential conflicts.
- Event handling: Events triggered within a portal will propagate through the DOM as normal, so be mindful of how this impacts your application's event handling logic.
Summary:
React Portals are a powerful feature for managing UI complexity and rendering elements in specific locations on your page. They offer flexibility for creating custom layouts and integrating third-party libraries, while providing a solution for positioning content on top of other elements without relying on complicated component hierarchies.
