Video Streaming with DASH

Have you ever wondered how to build a video playback feature like YouTube, where videos seamlessly adjust quality based on your internet connection?
The magic behind this is Dynamic Adaptive Streaming over HTTP (DASH), a powerful protocol designed to optimize video streaming by dynamically adjusting the quality in real-time.
In this post, we'll explore how DASH works, why it's become the go-to solution for modern video streaming, and how you can implement it to deliver a smooth and responsive video experience for your users.
DASH Protocol Overview
Dynamic Adaptive Streaming over HTTP (DASH) is an adaptive bitrate streaming protocol that enables high-quality media delivery over the internet. The protocol works by breaking content into small HTTP-based file segments, allowing for seamless adaptation to changing network conditions.
Key features of DASH include:
- Codec-agnostic design, supporting various audio and video codecs
- Adaptive bitrate streaming, automatically adjusting quality based on network performance and device capabilities
- Support for both live and on-demand content delivery
- Compatibility with existing HTTP infrastructure, reducing implementation costs
By leveraging HTTP delivery and adaptive streaming techniques, DASH addresses many challenges in modern video streaming, offering a robust solution for delivering high-quality content across diverse network environments and devices.
DASH Streaming Process
DASH works through a three-step process of encoding, delivery, and playback to provide adaptive bitrate streaming for video content.
Here's a detailed explanation of how DASH functions:
1. Encoding and Segmentation:
The video content is first encoded into multiple bitrates and resolutions to accommodate various network conditions and device capabilities. This process creates several versions of the same content, each optimized for different streaming scenarios.
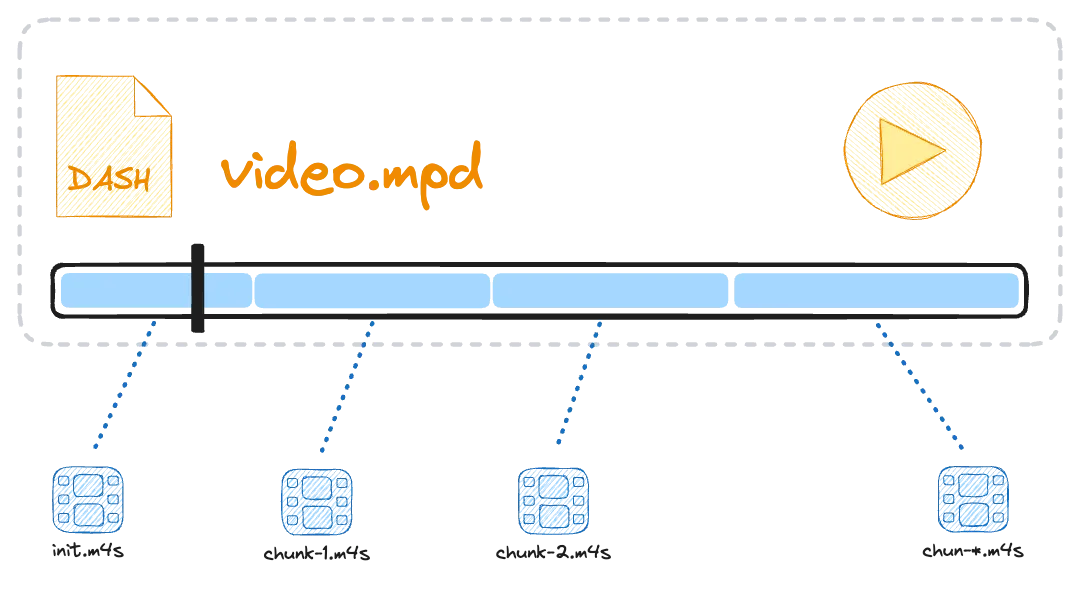
The encoded content is then segmented into small chunks, typically a few seconds in duration. These segments are created for each bitrate and resolution version of the video.
An index file, known as the Media Presentation Description (MPD), is generated. This XML document describes the available segments, their URLs, and characteristics such as bitrates, resolutions, and codecs.
2. Delivery:
When a user initiates playback, their DASH-compatible player first requests and downloads the MPD file.
Based on the information in the MPD, the player begins requesting video segments from the server. These requests are made using standard HTTP GET requests.
Segments are typically delivered through a Content Delivery Network (CDN) to ensure efficient distribution and reduce latency.
3. Decoding and Playback:
The DASH player on the client device receives the video segments and begins decoding them for playback.
As playback continues, the player continuously monitors the available bandwidth and buffer levels.
Using this information, the player dynamically selects which quality level to request for subsequent segments. If network conditions improve, it may switch to a higher bitrate; if they deteriorate, it can switch to a lower bitrate.
DASH Manifest Structure (MPD)
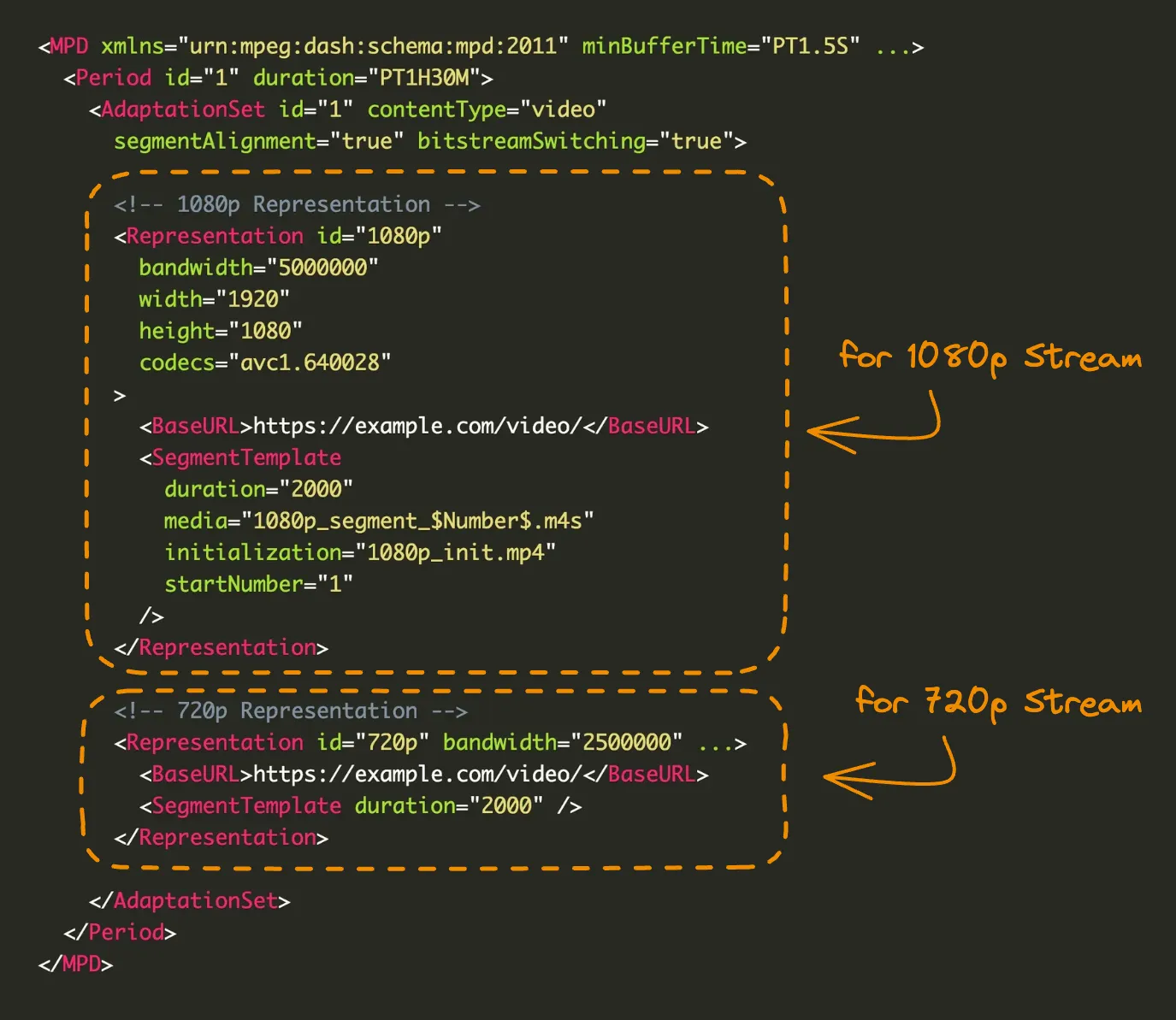
The MPD file is an XML document that contains detailed information about the media content, including its available representations (different bitrates and resolutions), segment locations, and playback parameters. This file is the first thing a DASH-compliant player requests when a user initiates video playback.
Here's a sample DASH MPD file that includes two video representations: 1080p and 720p. The file specifies different bitrates for each resolution, which can be used to adjust the video quality based on network speed.

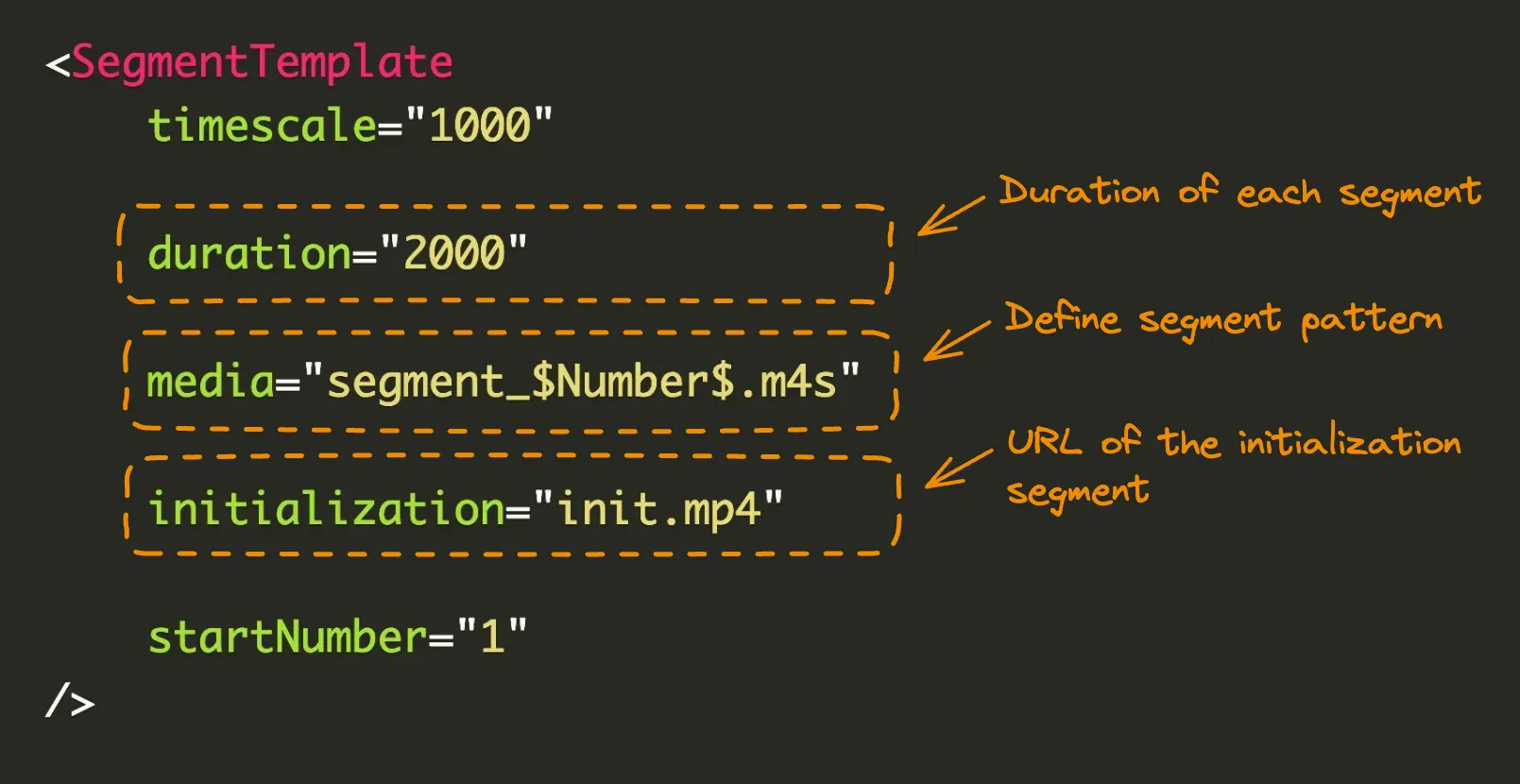
The SegmentTemplate Element
The SegmentTemplate element in a DASH MPD (Media Presentation Description) file is a crucial component that defines how the media segments (the small chunks of video or audio) should be requested by the player. It provides a flexible and efficient way to describe the location and structure of media segments without having to list each segment individually.

media:
This attribute defines the URL template for the media segments. It usually includes placeholders (such as $Number$, $Time$, or $Bandwidth$) that are dynamically replaced with actual values during playback.
Example: media="segment_$Number$.m4s"
- The
$Number$placeholder will be replaced by the actual segment number (e.g., segment_1.m4s, segment_2.m4s).
initialization:
Specifies the URL of the initialization segment, which is a special segment required to initialize the decoder for a particular media stream.
This segment typically contains information like codec initialization data (e.g., SPS and PPS for H.264/AVC).
Example: initialization="init.mp4"
- The player will request this file first to prepare for decoding the subsequent media segments.
duration:
This attribute defines the duration of each segment in the template, typically expressed in timescale units. It tells the player how long each segment lasts, helping it to calculate which segment to request at any given time.
Example: duration="2000"
- If the timescale is set to 1000 (1 second = 1000 units), a duration of 2000 would mean that each segment is 2 seconds long.
Video Conversion with FFmpeg
FFmpeg provides powerful tools for implementing MPEG-DASH streaming.
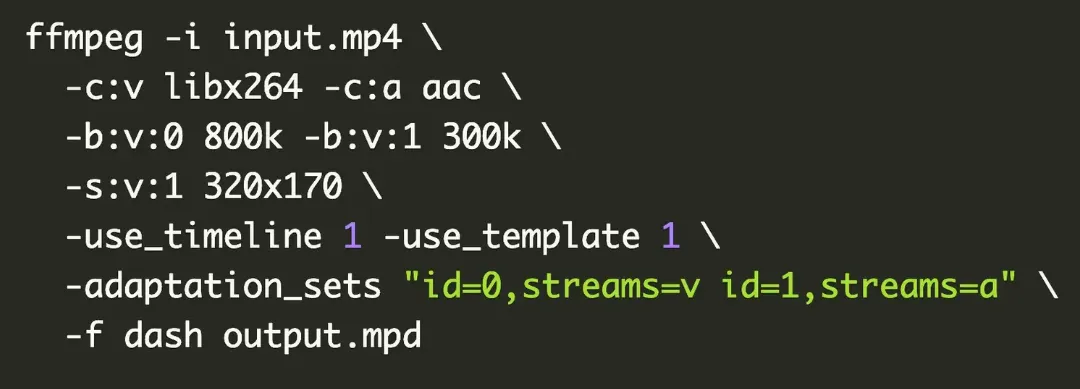
To create DASH-compatible files, use the FFmpeg command with the -f dash option to specify the DASH output format.
Key parameters include -use_template 1 for efficient chunk referencing and -use_timeline 1 for precise segment duration control.
The basic command structure is:

Example Folder Structure
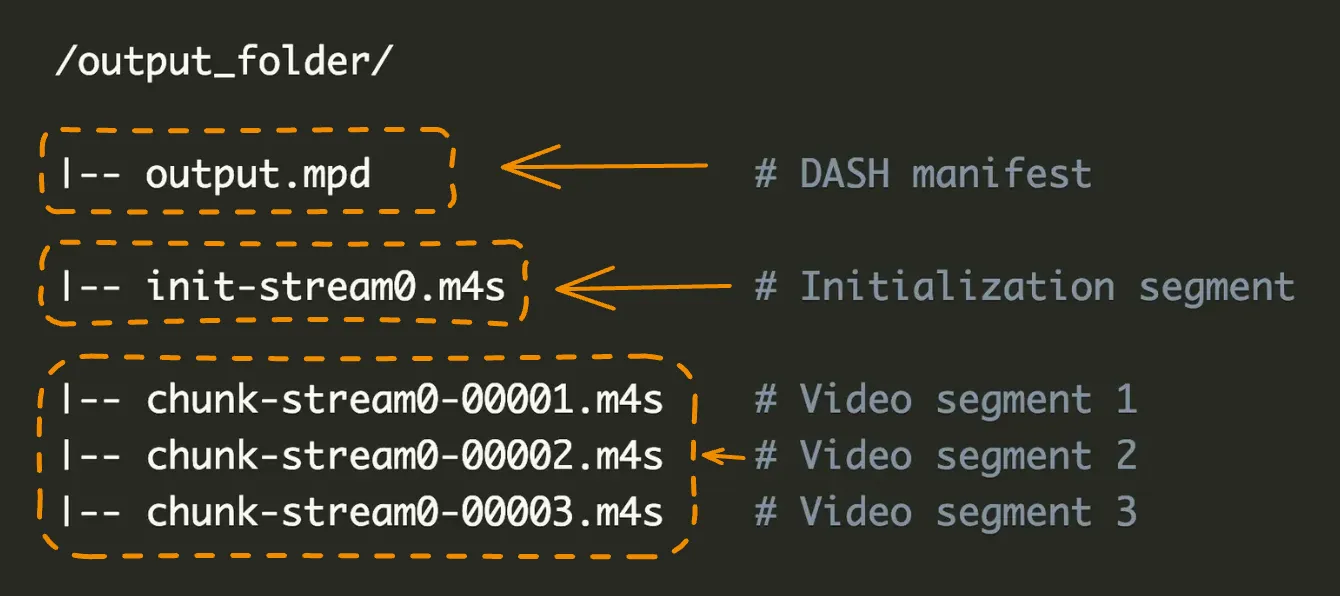
When you run the ffmpeg command provided, the output files will be structured according to the settings in the command, particularly the DASH format.
The folder will typically contain the following files:

Integrating DASH Video Player
Remember that DASH is not natively supported by all browsers, particularly older versions. Using a JavaScript library like dash.js ensures broader compatibility across different browsers and devices.
Here's how to implement it:
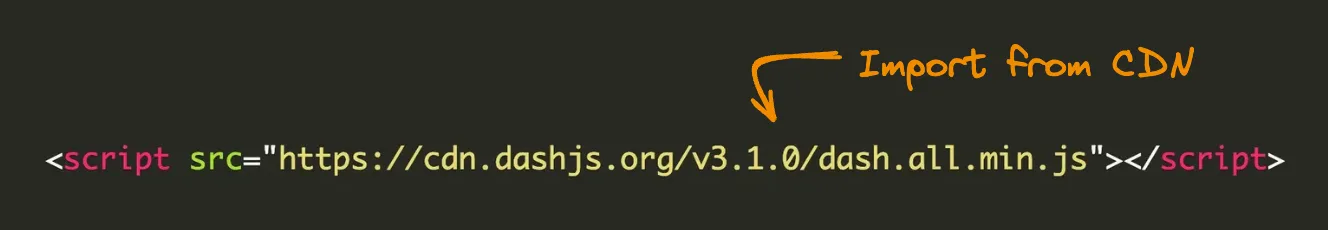
01. Add the dash.js library to your HTML page.
You can either download it or use a CDN:

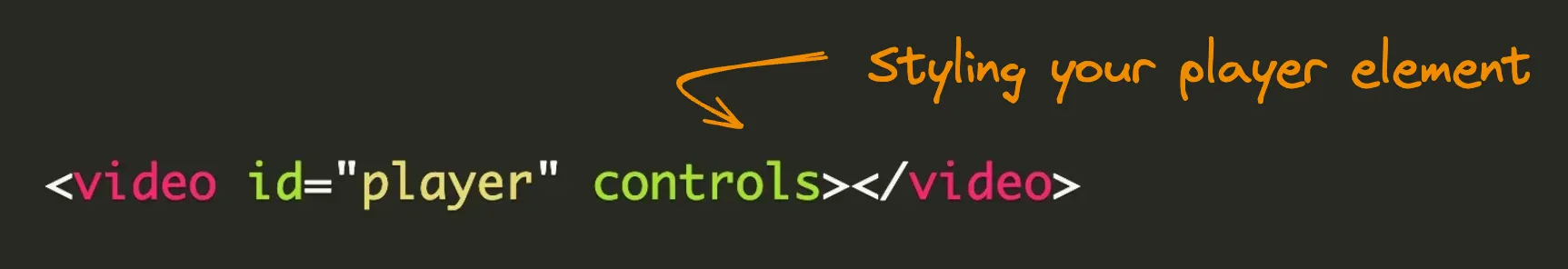
02. Create an HTML page with a video element:

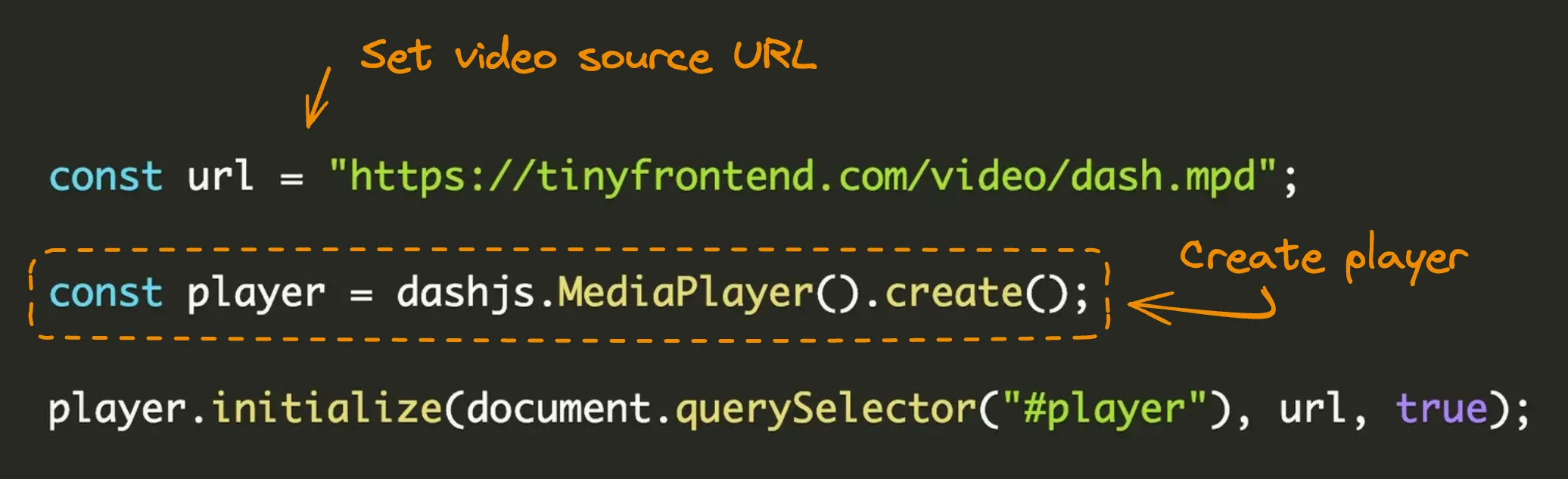
03. Initialize the DASH player with JavaScript:

By following these steps, you can successfully embed a DASH video in your web page, allowing for adaptive streaming that provides the best possible viewing experience based on the user's network conditions and device capabilities.
Conclusion
DASH is a powerful tool for delivering high-quality video content that adapts to varying network conditions, ensuring a smooth viewing experience for users. By understanding the basics of how DASH works and how to implement it, you're well on your way to building a robust video streaming solution.
There's much more to explore in the world of adaptive streaming, so I encourage you to dive deeper into the possibilities that DASH offers. Whether you're looking to enhance your current setup or build something new, the flexibility and scalability of DASH make it a compelling choice.